【VSCode】VSCode+C#を利用しているときに出てくる警告を消す
VSCode + Unityを利用しているときに出てくるこれ↓を非表示にする
Some projects have trouble loading. please review the output for more details.
"omnisharp.disableMSBuildDiagnosticWarning": true
何故か日本語の情報がなかった(ヒットしなかっただけかも)ので
参考リンク
【Discord】24時間365日動くDiscordのbotを作ってみる(eris+heroku)
botの準備
下記のリンクからbotを作成します https://discordapp.com/developers/applications/
Create an applicationからappを作成する


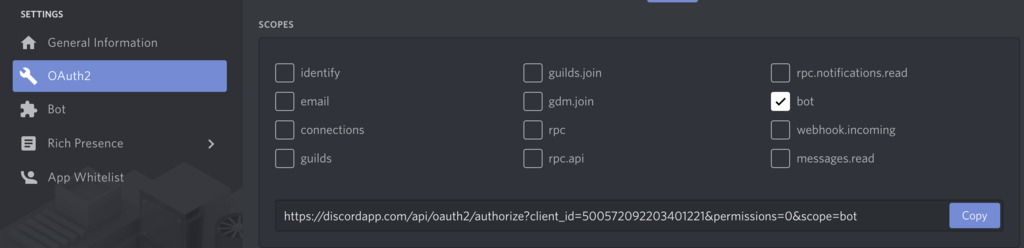
OAuth2からbotを選択、下に表示されたリンクにアクセスし、botをサーバー招待します

開発環境の準備
Node.jsのインストール
下記のリンクからNode.jsをDLし、インストールします
LTSと最新版とありますが、特に理由がなければLTSでOKです
MacでHomebrewなどが入っていればbrew install nodeでもOKです。
インストールが完了したら、ターミナルで
npm --version
と入力し、6.4.1のように数値が表示されればNode.jsのインストールが正常に成功しています
herokuの登録&インストール
下記のリンクにアクセスしてサイトの案内通りに(なげやり)サインアップします
登録が完了したら下記のリンクからインストーラーを選択してDLします
Getting Started on Heroku with Node.js
botを制作するための作業フォルダの作成
Finderまたはターミナルから作業フォルダを作成します 場所はどこでもいいです
今回は例として/Users/XXXX/discordbotに作成しました(XXXXはPCユーザー名)
実際に作ってみる
ここからはターミナルを利用するので開いておいてください
npm install eris
erisというdiscord.jsのラッパーライブラリをインストールします
cd /Users/XXXX/discordbot
作業フォルダに移動します
npm init -y
npmの初期化を行ないます これによってpackage.jsonが生成されます
code package.json
package.jsonを開きます codeの部分はお使いのPCに入っているテキストエディタに合わせて変更してください
開いたファイルのscripts内に,"start" : "node index.js"を追記します
"scripts" : {
"test" : "~~~~~~"
,"start" : "node index.js"
}
上記のコードが追記後のイメージです
code index.js
ソースファイルを開きます
ファイルが開けない場合はエクスプローラー上でindex.jsを作成してからテキストエディタで開いてください
const eris = require("eris");
// botトークンのIDをTOKEN_IDに入力します
var bot = new eris("TOKEN_ID");
bot.on("ready", () => {
console.log("botの準備が完了しました");
});
// Discordに接続します
bot.connect();
開いたソースファイルに上記のサンプルコードを入力します TOKEN_IDは冒頭で作成したbotのページにあるものをコピーします
git init
gitを初期化します コマンドがエラーする場合は、下記のリンクからgitをインストールしてください
インストール後、ターミナルを再起動することでコマンドが利用できます(はず)
Git --distributed-even-if-your-workflow-isnt
git add . && git commit -m "initial commit"
変更したファイルのステージとコミットを行ないます
&&が通らない場合は、git add .を実行したあとにgit commit ~~を実行することでも同じ結果が得られます
- git addでステージするファイルを選択します。今回はすべてのファイルをステージするので . としました
- git commitでステージしたファイルをコミットします。基本的にはコミットメッセージをつけてコミットするので-m “任意のメッセージ"とします
heroku create
herokuにアプリケーションを作成します
- Creating foo… doneというメッセージが返ってきたら作成が成功しています。この場合fooが仮アプリケーション名になります(変更可能)
- 作成が上手くいかない場合はherokuがメンテナンスをしている可能性があります。返ってきたメッセージで検索すると解決できるかもしれません
herokuへのログインが必要になる場合はheroku loginを実行してください
git push heroku master
herokuにプッシュを行ない、それをherokuが自動的にデプロイします
botがオンラインになっていれば成功です
git add . && git commit -m "initial commit"
ソースを変更するたびに上記のコマンドを実行して開発を進めます
heroku scale worker = 1
最後に、デフォルトの状態だと少し経つとbotが停止してしまうので上記のコマンドでworkerモードに変更する必要があります
ラヴニカのギルドプレリリースに行ってきた
プレリリース初参加、カードゲームのイベントへの参加も5,6年ぶりでした
参加費など
参加費は2500円でした。
内容物は
- プロモパック(日付入りのカード1枚付き)
- 20面ダイス
- ラヴニカのギルドのパック5つ
でした。また、+500円で
- 晴れる屋スリーブ(50枚入り)
- めもんちょ(ライフ記録用のメモ帳)
- ボールペン
のオプションがあったのでオプション付きにしました。
流れと結果
エントリー受け付け時間になったらDCI番号と氏名を記入して参加費を払い、プレリリースにエントリーしました。
このタイミングでプレリリースセットが渡されますが、指示があるまでは開封しないようにしましょう。
プレリリースのフォーマットは「シールド」でした。 指定時間内にパックを開封してデッキを構築して、スリーブに入れて準備を行ないました。 (この時焦りからか多色土地を入れ忘れた…)
プレリリースは全3回戦(店舗や参加人数によってことなると思います)で、1戦目は勝敗に関係なく1パック、2,3戦目は勝者に1パックもらえるというものでした。
結果は3勝と良い戦績を残すことが出来ました。
初めてのイベントで緊張していましたが、参加者のみなさんが非常にフレンドリーで楽しむことができました!
対戦相手の方に《パルン、ニヴ=ミゼット/Niv-Mizzet, Parun》を借りて撮影した如何にもイゼットな記念写真

使用したデッキ
(黒をメインに据えたかったけど黒のカードがクリーチャーしか引けなかった…)
土地x15
- 《山/Mountain》x6
- 《島/Island》x6
- 《沼/Swamp》x3
クリーチャーx13
- 《火小僧/Fire Urchin》x1
- 《気難しいゴブリン/Ornery Goblin》x1
- 《突発的な兵長/Barging Sergeant》x1
- 《ヘルカイトの仔/Hellkite Whelp》x1
- 《跳び蛙/Leapfrog》x2
- 《つぶやく神秘家/Murmuring Mystic》x1
- 《隠された影/Veiled Shade》x1
- 《背骨ムカデ/Spinal Centipede》x1
- 《破滅を囁くもの/Doom Whisperer》x1
- 《ゴブリンの電術師/Goblin Electromancer》x2
- 《夜帷の捕食者/Nightveil Predator》x1
呪文x12
- 《彩色の灯籠/Chromatic Lantern》x1
- 《イゼットのロケット/Izzet Locket》x1
- 《確実な一撃/Sure Strike》x1
- 《直流/Direct Current》x2
- 《危険因子/Risk Factor》x1
- 《眩惑の光/Dazzling Lights》x1
- 《原因不明の消失/Unexplained Disappearance》x1
- 《悪意ある妨害/Sinister Sabotage》x1
- 《高熱仮説/Hypothesizzle》x1
- 《反転+観点/Invert+Invent》x1
- 《巧みな叩き伏せ/Artful Takedown》x1
デュアルモニタを認識しなくなった時の対策
現象
デュアルモニタをする際にディスプレイ1枚しか認識されない。
もちろん認識されないほうのディスプレイは通電しているし、ケーブルを接続する場所も間違っていない。
環境
- Windows 10
- GeForce GTX 660
- ディスプレイ2枚
- それぞれHDMI→DVI変換接続とDVI接続で利用
対処方法
2枚のディスプレイが同じ種類のケーブルを利用している必要がある。
- 通常通り2枚のディスプレイにケーブルを接続し、PCの電源を入れる。
- 認識されたディスプレイに接続されているケーブルと認識されていないディスプレイに接続されているケーブルを差し替える。
補足
この方法だとPCの電源を投入するたびにケーブルの挿し替え作業が必要になる。
内部的には1種類のディスプレイが2つ接続されていることになっている模様。

【VSCode】UbuntuでVSCodeが真っ白になってしまう問題について
目次
環境
- VirtualBoxで作成したUbuntu 16.04 LTS
- VisualStudio 1.11.2
発生した問題
仮想マシンのUbuntu環境にインストールしたVisualStudioCode(以下VSCode)を起動するとVSCodeのウィンドウが真っ白になってしまう。

テキストファイルなどを読み込むと、タイトルバーの文字が切り替わるので読み込みはできている模様。
どうやら描画がうまくいっていないようでした。
解決方法
3Dハードウェアアクセラレーションを無効にする
この方法はあまりオススメではありません。
3Dハードウェアアクセラレーションを無効にすると動作が遅くなったりすることがあります。
VirtualBoxから、該当の仮想マシンのディスプレイをクリックし(画像参照)、3Dアクセラレーションを有効化のチェックを外します。


VSCodeでGPUを使わないようにする
VSCodeの描画にGPUを使わないように設定することで正常に描画することができました。
$ code
通常上のコマンドで起動するところを
$ code --disable-gpu
とすることでGPUを使わないように設定して起動することができます。
ひとまずはこれで解決です。
通常コマンドで起動した際にもGPUを使用しないようにする
毎回起動する際に --disble-gpu と入力するのは面倒なのでデフォルトで --disable-gpu が入力されている状態に設定します。
設定ファイルを変更するので慎重に!
# nano /usr/share/code/bin/code
上記コマンドでnanoでVSCodeの設定ファイルを開きます。
nanoの部分はgeditなどの他のテキストエディタでもOKです。
設定ファイルを開いたら、
ELECTRON_RUN_AS_NODE=1 "SELECTRON" "$CLI" "$@"
と書かれている部分を探し、
ELECTRON_RUN_AS_NODE=1 "SELECTRON" "$CLI" "--disable-gpu" "$@"
と書き換えます。
これで code コマンドだけで実行した際にGPUを使用しないように設定できました。
Lancherから起動した際にもGPUを使用しないようにする
Lancherから起動するとVSCodeはGPUを使用してしまいますので、こちらも設定が必要になります。
設定ファイルを変更するので慎重に!
$ cd /usr/share/applications $ nano code.desktop
上記コマンドでnanoで設定ファイルを開きます。
nanoの部分は先程と同様にgeditなどの他のテキストエディタでもOKです。
設定ファイルを開いたら、[Desktop Entry]の少し下にある
Exec=/usr/share/code/code -- unity-launch %U
と書かれている部分を探し、
Exec=/usr/share/code/code -- unity-launch --disable-gpu %U
と書き換えます。
これでLancherから起動した際にもGPUを使用しないように設定できました。
【Unity】warframeっぽいカメラを作ってみる-2
前回の記事
前回の記事はこちらになります。
hetima333.hatenablog.com
この記事で作成する挙動
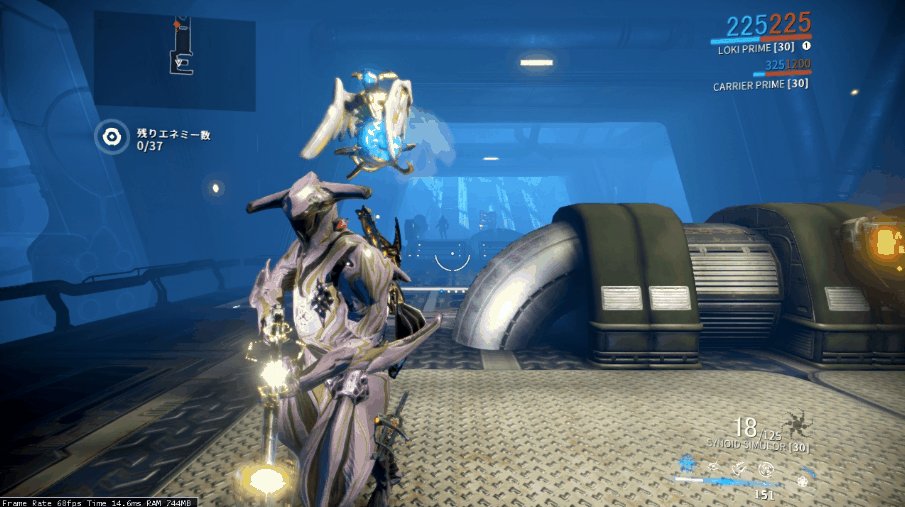
この記事ではエイム動作を作成します。
エイム動作の参考資料です。

エイム動作の仕様
エイム動作の仕様をまとめておきます。
- エイムボタンが押された時に、ズームを開始する。
- エイムボタンが離された時に、ズームしていない状態にする。
- エイム動作はカメラの正面に向かって行う
※プレイヤーが手前(カメラの方向)を向いていても画面の奥に向かってエイム動作を行う
使用したアセット
- UniRx
ReactiveExtentions(Rx)をUnity向けに移植したライブラリです。
処理ごとにスコープがはっきりしてわかりやすくなるので使用しました。 - DOTween
比較的簡単にトゥイーンが作成できるトゥイーンエンジンです。
エイム動作を滑らかにするために使用しました。
ソースコード
PC以外にも対応できるように、InputManagerに画像のようなものを追加しました。

using UniRx; using UniRx.Triggers; using UnityEngine; using DG.Tweening; public class AimCamera : MonoBehaviour { [SerializeField, Tooltip("ズームする距離")] private float distance; [SerializeField, Tooltip("エイムにかかる時間"), Range(0.0f, 1.0f)] private float duration; // カメラの基点 private Transform pivot; // 非エイム時のカメラの基点座標 private Vector3 idlePivotPosition; /// <summary> /// 更新前処理 /// </summary> void Start () { // pivotの参照 pivot = GetComponentInChildren<Camera>().transform.parent; // 非エイム時のカメラの基点座標 idlePivotPosition = pivot.localPosition; // エイム開始時 this.UpdateAsObservable() .Where(_ => Input.GetButtonDown("Aim")) .Subscribe(_ => { // 現在の位置から正面にエイム距離分だけ離れた位置に向かってトゥイーンする pivot.DOLocalMove(idlePivotPosition + (Vector3.forward * distance), duration) .SetEase(Ease.InOutCubic); }); // エイム終了時 this.UpdateAsObservable() .Where(_ => Input.GetButtonUp("Aim")) .Subscribe(_ => { // 非エイム時のカメラの基点座標に向かってトゥイーンする pivot.DOLocalMove(idlePivotPosition, duration) .SetEase(Ease.InOutCubic); }); } }
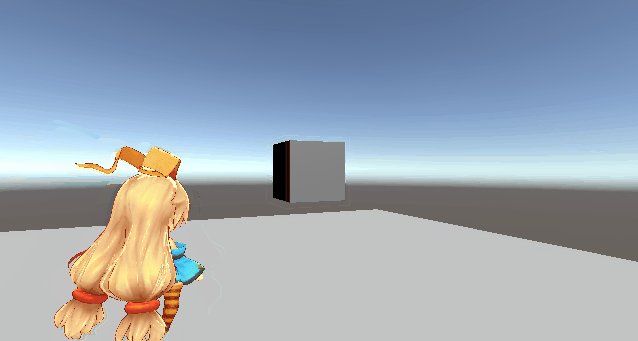
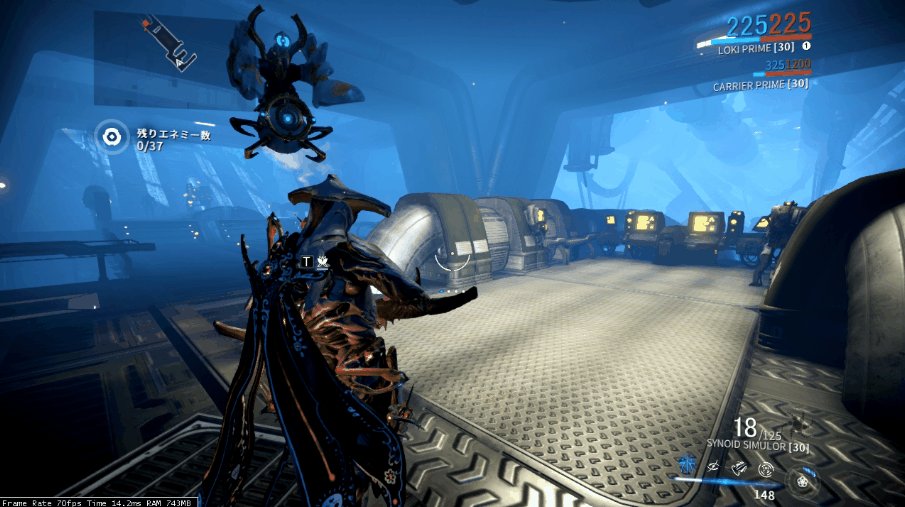
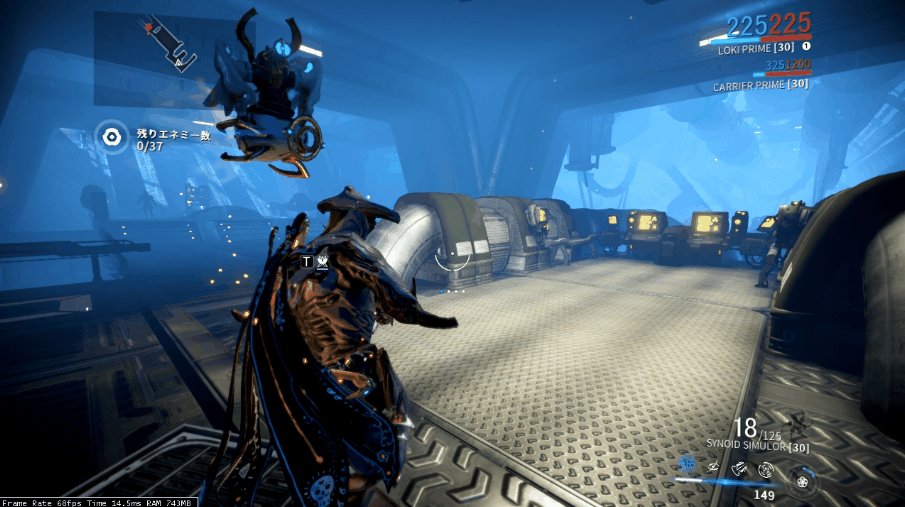
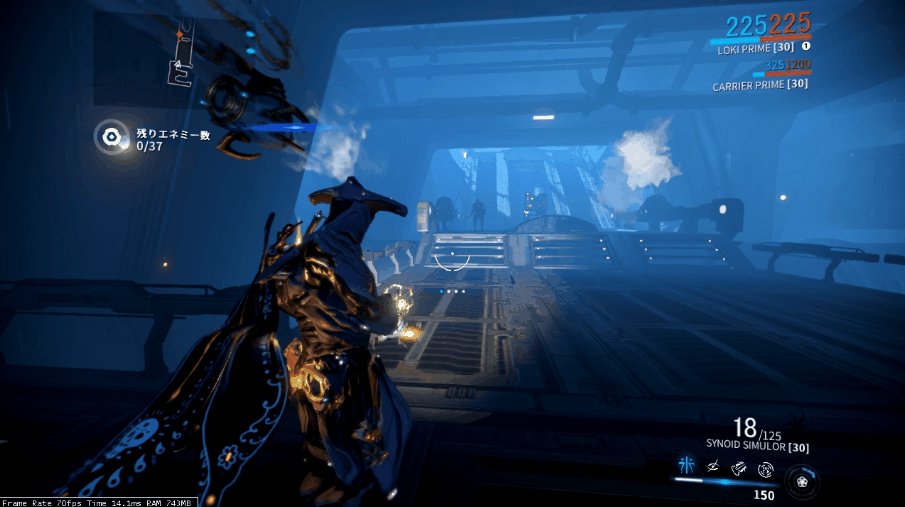
実際の動作
実際の動作のサンプルgifです。比較用に床とブロックを配置しています。

ImageEffectをつけると、よりそれっぽくなるかと思われます。
追記
17/02/24 エイムボタンを連打するとカメラが奥のほうに行ってしまっていたのでソースコードを修正
【Unity】warframeっぽいカメラを作ってみる-1
warframeのカメラ
warframeのカメラの主な挙動です
- 回転
この記事ではこれを作ります。
あとの動作についてはまた後日記事にしたいと思います。

- 移動

- ズーム(Aim)

使用したアセット
- Standard Assets
Standard Assets>Camerasの中にあるFreeLookCameraRigを使用しました。
- SDユニティちゃん 3Dモデルデータ
SD_unitychan_humanoidを使用しました。
Unityちゃん公式サイトよりDLできます。
実際に作ってみる
作成の一例なので、参考まで…
- SD_unitychan_humanoidプレハブを配置し、座標を0,0,0にしておく。
- FreeLookCameraRigプレハブを配置し、座標を0,0,0にしておく。
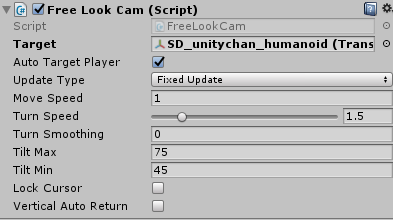
- 配置したFreeLookCameraRigのFreeLookCamコンポーネントのTargetに1.で配置したSD_unitychan_humanoidを指定します。

- FreeLookCameraRig>Pivotの座標を1,1,2に設定しておく。
ここで、プレイヤーからのずれを設定します(カメラ回転の基点になる) - 最後に、シーンに元々配置されていたMain Cameraを削除する。
とりあえずこれで、回転部分は完成です。
ヒエラルキーはこのようになっていると思います。

実際の動作はこんな感じです。
GUIはSD_unitychan_humanoidにアタッチされているコンポーネントのIs GUIのチェックを外せば消えます。

リンク
warframeの公式サイト
https://warframe.com/
忍者なら無料
